Vamos a comenzar a dar nuestros primeros pasos en Arduino con algo tan fundamental como es el control de las entradas y salidas digitales. Es muy importante dominar esta parte, ya que esto nos permitirá mandar señales para activar o desactivar cualquier cosa y leer el estado de interruptores o sensores , algo que usaremos en prácticamente todos nuestros proyectos.
Para esta práctica vamos a necesitar:
- 1 Placa Arduino.
- 1 Protoboard (placa de prototipado).
- 2 Diodos Led de colores diferentes.
- 2 Resistencias de 220Ω.
- 2 Resistencias de 10KΩ.
- 2 Pulsadores.
Esta primera práctica va a consistir en dos pequeños ejemplos, el primero va a trabajar con las salidas encendiendo los led de la placa alternamente y el segundo va a leer el estado del pulsador y en función de este estado va a encender los led's o no.
Para esta práctica vamos a realizar un solo montaje sobre nuestra protoboard y aunque no utilicemos los pulsadores para el primer ejemplo lo vamos a tener ya montado y configurado para nuestro segundo ejemplo.
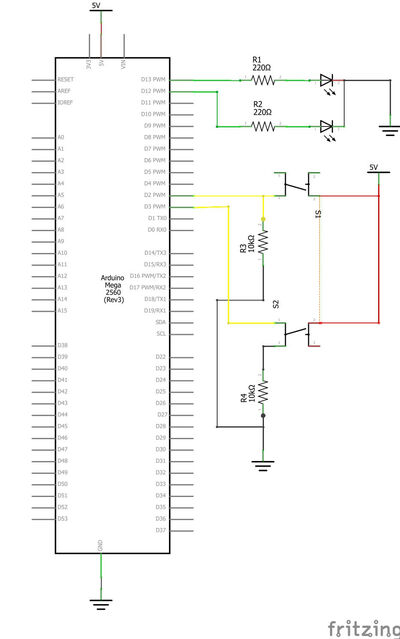
A continuación muestro tanto el esquemático como el diagrama de conexiones que debemos hacer entre Arduino y el montaje de nuestra protoboard.
Como se puede apreciar, hemos conectado el Pin 12 al Led rojo y el Pin 13 al Led verde, ambos usando una resistencia de 220Ω para limitar la corriente que pasa a través de estos led's. Los pulsadores 1 y 2 han sido conectado a los pines 2 y 3 de nuestro Arduino en ese mismo orden, colocando una resistencia de 10KΩ configurada como "Pull Down" para que cuando no estemos presionando los pulsadores, tengamos en la entrada de nuestro Arduino un estado lógico de 0 o "LOW"
Si no sabes cómo conectar las resistencias en Pull-Down o tienes alguna duda haz clic aqui
Programando E/S digitales (primer ejercicio)
Como mencione anteriormente, este primer ejemplo va a consistir en la activación de los led's que hemos conectado a nuestra placa de manera alterna, a modo de ver cómo funciona la instrucción de escritura digital "digitalWrite". Además voy a utilizar de nuevo la instrucción "Delay" que ya vimos en el apartado "Conociendo Arduino".
/* PRIMEROS PASOS CON ARDUINO
E/S Digitales Ejercicio 1
*/
int led_rojo = 13; //Declaramos "led_rojo" como una variable
int led_verde = 12; //Declaramos "led_verde" como una variable
void setup() //bucle de configuración (se ejecuta una sola vez)
{
//Asignaremos las variables que hemos declarado como entradas o salidas.
//Es totalmente necesario definir los pines de salida, ya que por defecto los pines
//estan configurados como entradas
pinMode (led_rojo, OUTPUT);
pinMode (led_verde, OUTPUT);
}
void loop() //bucle que se repetirá constantemente
{
digitalWrite (led_rojo, HIGH); //Pone el pin 13 asociado al led_rojo en alto (lo enciende)
delay (500); //Espera 500 milisegundos (0.5 segundos)
digitalWrite (led_rojo, LOW); //Apaga el led rojo.
digitalWrite (led_verde, HIGH);//Pone el pin 12 asociado al led_verde en alto (lo enciende)
delay (500); //Espera 500 milisegundos (0.5 segundos)
digitalWrite (led_verde, LOW); //Apaga el led verde.
}En el programa podemos identificar los dos bloques de programa que ya conocemos el bloque de "SetUp" y el "Loop", pero además vemos que fuera de estos bloques, al principio de todo hemos declarado unas variables, estas variables son variables globales, ya que no están contenidas dentro de ningún bloque y serán accesible por cualquier parte del programa. Al declarar las variables además les hemos asignado valores numéricos, de manera que cuando en nuestro programa escribamos por ejemplo "led_verde" será equivalente a escribir el valor 12.
Esta parte inicial además de para generar variables, sirve para hacer nuestro programa mas legible y ayudarnos a programar. Por ejemplo a la hora de escribir en uno de los pines digitales de nuestro Arduino podemos poner "digitalWrite(12, HIGH)" instrucción que va a poner el pin 12 de Arduino a nivel alto, pero si hemos asignado con anterioridad una variable "led_verde=12", podemos escribir "digitalWrite(led_verde, HIGH)" siendo esto equivalente y ayudándonos a no tener que memorizar en que pin de Arduino tenemos conectado el led verde. Esto es muy útil cuando estamos utilizando muchos pines, ya que nosotros mismos podemos nombrar los pines que queremos activar o de los que queremos leer un valor simplemente nombrándolos, sin tener que conocer a que pin de la placa están conectados.
Otra instrucción muy importante que seguramente tengamos que usar en la mayoría de los programas es "pinMode(pin, MODO)" , esta instrucción sirve para configurar los pines de Arduino como entradas o como salidas. Esta instrucción tendrá que ir SIEMPRE dentro de la función "SetUp" que será ejecutada una sola vez al principio de nuestro programa. En el ejemplo podemos ver como hemos establecido los led's como salidas y los pulsadores como entradas.
Como dato hay que decir que los terminales de Arduino por defecto están configurados como entradas, por lo que tan solo es obligatorio establecer los pines que queramos usar como salidas, aunque recomiendo nombrar tanto las salidas como las entradas para evitar confusiones.
Una vez explicada la parte de declaración de variables y configuración del "SetUp", llegamos a la función "Loop", esta es la parte del programa que se va a repetir cíclicamente ejecutando las instrucciones que se encuentren en su interior. En el ejemplo podemos ver como con 6 sencillas instrucciones alternamos el encendido de los led's, siguiendo estos pasos:
- Encendemos el led rojo escribiendo sobre el pin correspondiente con la instrucción "digitalWrite(led_rojo, HIGH)"
- Esperamos 500 milisegundos (0.5 segundos) usando para ello "delay (500)"
- Apagamos el led rojo "digitalWrite(led_rojo, LOW)"
- Encendemos el led verde "digitalWrite(led_verde, HIGH)"
- Esperamos 0.5 segundos "delay (500)"
- Apagamos el led verde "digitalWrite(led_verde, LOW)"
Una vez ejecutada esta última instrucción el programa volverá a empezar ejecutando de manera secuencial todo lo que contenga la función "Loop".
Programando E/S digitales (segundo ejercicio)
Ya hemos visto con el primer ejercicio como activar o desactivar las salidas usando la instrucción digitaWrite(pin, ESTADO), ahora veremos cómo leer el estado de los pines de entrada (en este ejemplo usaremos un pulsador, pero podemos leer cualquier señal digital) usando para ello la instrucción "digitalRead(PIN)". Este ejemplo encenderá un led y otro en función del que pulsador se presione.
/* PRIMEROS PASOS CON ARDUINO
E/S Digitales Ejercicio 2
*/
int led_rojo = 13; //Declaramos "led_rojo" como una variable
int led_verde = 12; //Declaramos "led_verde" como una variable
int pulsador1 = 2; //Declaramos "pulsador1" como una variable
int pulsador2 = 3; //Declaramos "pulsador2" como una variable
int estado1 = LOW; //Declara la variable "estado1" que usaremos en el programa
int estado2 = LOW; //Declara la variable "estado2" que usaremos en el programa
void setup() //bucle de configuración (se ejecuta una sola vez)
{
//Asignaremos las variables que hemos declarado como entradas o salidas.
//Es totalmente necesario definir los pines de salida, ya que por defecto los pines
//estan configurados como entradas
pinMode (led_rojo, OUTPUT);
pinMode (led_verde, OUTPUT);
pinMode (pulsador1, INPUT);
pinMode (pulsador2, INPUT);
}
void loop() //bucle que se repetirá constantemente
{
estado1 = digitalRead (pulsador1); //Asigna a la variable "estado1" el valor que tenga el pulsador 1 que puede ser alto "HIGH" o bajo "LOW"
estado2 = digitalRead (pulsador2); //Asigna a la variable "estado2" el valor que tenga el pulsador 2 que puede ser alto "HIGH" o bajo "LOW"
digitalWrite (led_rojo, estado1); //pone el "led_rojo" en el estado que tenga la variable "estado1"
digitalWrite (led_verde, estado2); //pone el "led_verde" en el estado que tenga la variable "estado2"
}
Para poder trabajar con esta instrucción, debemos primero definir una variable donde almacenar el estado que tenga el pin correspondiente, esto es así para poder trabajar con el valor leído en el resto del programa. Para ello creamos una variable global a la que asignamos el estado de "LOW" o apagado "int estado1 =LOW", esta variable no es como la del primer ejemplo, esta es una variable dinámica, ya que el programa (en función del pulsador) va a estar constantemente cambiando el valor de "LOW" a "HIGH".
Una vez definida las variables que vamos a usar, dentro del bloque "Loop" vamos a asignar a una de las variables que hemos creado el valor que tenga el pulsador 1, para ello hacemos "estado1 = digitalRead(pulsador1)" como en el primer ejemplo ya habíamos definido pulsador1 =2, lo que hace que la función anterior sea equivalente a "estado1 = digitalRead(2)" enlazando directamente la variable "estado1" con el valor del pin 2.
En el ejemplo almacenaremos el valor del pulsador 1 y el pulsador 2 en las variables "estado1" y "estado2" que como podemos observar usamos posteriormente para encender los led's en función del estado de los pulsadores usando la instrucción "digitalWrite(led_rojo, estado1)". La variable estado1 al ser leida de forma digital solo puede tener 2 estados posible "HIGH" o "LOW" (encendido o apagado).
Aquí termina el primer tutorial para aprender a programar Arduino, te aconsejo que no te quedes simplemente en mis ejemplos y modifiques el código añadiendo mas entradas y salidas, modificando los "delay" y haciendo algún efecto de luces, esto te dará mayor soltura a la hora de programar Arduino




Comentarios potenciados por CComment